新しい技術が次々と登場して、このままでは取り残されるのでは・・・
せっかく覚えた技術が、すぐに古くなってしまうのでは・・・
学ぶべき技術が多すぎて、何から始めればいいのか分からない・・・
こんな不安を抱えていませんか?
Udemy(ユーデミー)で提供されている講座の中から、基本的なスキルが身につき、また将来役立つスキル8選を紹介します。
✓ 将来役立つスキルが身につくおすすめ8講座の特徴
✓ なぜその技術が将来も価値を持ち続けるのか
✓ 継続して学習する学習方法のヒント
今の仕事に活かせて、将来のキャリアも広がる。
そんなスキルアップへの第一歩を、おすすめする8講座で見つけてみてください。
\ 学びたい講座が最大95%OFFも!! /
1. 今、学ぶべき8つのスキルアップ講座のポイント
Udemy(ユーデミー)講座を通じて、現場ですぐに活かせるスキルや、基礎知識を効率よく学ぶことが可能です。
- 技術の進化に負けない将来役立つスキル
- 「なぜ?」が分かる丁寧な解説
- すぐに実践できる具体的な内容
以下で詳しく見ていきましょう。
1.1 技術の進化に負けない将来役立つスキル
技術は日々進化していきますが、その基本となる考え方や原理は変わりません。
今回選んだUdemy(ユーデミー)の講座は、単にツールの使い方を学ぶのではなく、将来的に役立つスキルが身につく内容となっています。
例えば、「業務の自動化」、「Webサイトの基本的な仕組み」、「スケジュールの作成方法」など、新しい技術が登場しても必ず役立つ知識を学べます。
1.2 「なぜ?」が分かる丁寧な解説
「とりあえずやり方を覚える」だけでは、技術の進化に対応できません。
各講座では「なぜそうするのか」「どうしてこの方法を使うのか」という解説が充実しています。
例えば、生成AIの特性を理解した上での活用法、HTMLとCSSの基本的な役割、AWSのサービスの選び方など、原理から理解することで、応用がきく本質的な理解が得られます。
1.3 実践を重視した段階的な学習
講座によって特徴が異なります。
生成AIやPython自動化、タスク管理など、すぐに業務で活用できるスキルを習得できる講座もあれば、HTML/CSSやAWS、Reactなど、基礎からしっかり積み上げていく講座もあります。
どちらも実践を重視している点は共通しています。
即効性の高い講座では、学んですぐに業務改善に活かせる例が豊富です。
一方、基礎から学ぶ講座では、わかりやすい解説と演習を通じて着実にスキルを身につけられる構成になっています。

目的や状況に応じて、「すぐに使えるスキル」と「じっくり身につけるスキル」を選択できるのも、今回選んだ講座の特徴です。
\ 学びたい講座が最大95%OFFも!! /
2. 今すぐ使える生成AIスキル講座おすすめ2選
生成AIは、業務や日常の様々な場面で欠かせないスキルとして大きな注目を集めています。
AIツールを活用することで、文章生成やデザイン、データ分析が効率化でき、さまざまな職種で応用可能です。
ここでは、生成AIの基礎やプロンプト(指示や命令のフォーマット)の作成方法、画像生成などを学べるおすすめ講座をご紹介します。
2.1 生成AI入門【2025年最新版】 -ChatGPTと共に学ぶデータの生成、プロンプトエンジニアリングとAIの未来-


| 講座名 | 生成AI入門【2025年最新版】 -ChatGPTと共に学ぶデータの生成、プロンプトエンジニアリングとAIの未来- |
|---|---|
| カテゴリ | 開発 >データサイエンス > 人工知能(AI) |
| 講師 | 我妻 幸長 Yukinaga Azuma |
| 学習時間 | 5.5時間 |
| レベル | 初級 |
| ラベル | |
| 評価 | 4.3 (4048件の評価)※ |
| 受講人数 | 25,213人の受講生 ※ |
- 生成AIの基礎とプロンプトエンジニアリングを学べる
- ChatGPTと他の生成AIとの比較がおもしろい
- 生成AIの可能性(アイディア)が湧いてくる
この講座では、生成AIの基本的な使い方からプロンプト(指示や命令のフォーマット)の作成方法まで、初心者が無理なく学べる内容になっています。
生成AIの基礎を学び、プロンプト(指示や命令のフォーマット)の作成方法も身につけることで、AIの出力精度を高め、仕事での効果的な活用が可能になります。
「生成AI入門」講座では、ChatGPTや画像生成AI(Image Creatorなど)の操作方法、プロンプト作成方法の基本が学べます。
これにより、AIに意図通りの出力を指示するスキルが身に付けられます。
2.1.1 おすすめの理由
短時間で生成AIで出来ることをいろいろと学べる点です。
例えば、生成AIで文字を入力すれば、会話ができることはもちろんですが、文字を入力することで、画像や音楽を生成してくれることを分かりやすく楽しく学べます。
また、生成AIを操作するうえで欠かせないプロンプト(指示や命令のフォーマット)作成のコツが具体的に学べ、初心者でも実務で使える知識が習得しやすい構成になっています。
さらに、実務に役立つプロンプト(指示や命令のフォーマット)作成例が多数含まれているため、即効性のあるスキルとして応用が利きやすくなっています。



他にも、生成AIの利用の際に大切な「ルール」や「マナー」なども学べます。
2.1.2 受講後にできるようになること
生成AIツールの基本的な活用方法から、業務での実践的な応用まで体系的に学べる講座です。
ChatGPTでの文書作成やImage Creator(※注) でのビジュアルのアイディア出しなど、具体的な業務シーンに即した実践例を通じて、AIツールの効果的な活用法が身につきます。



※注 Image Creatorの商用利用については、OpenAIのポリシーで非商用目的に限られるため、商用利用は不可となっています。
特に優れているのは、受講後に可能性(アイディア)が湧いてくる点です。
単なるツールの操作方法だけでなく、今後の生成AIについても考えることができるため、非常に満足いく内容となっています。
ポイントを以下にまとめました。
- 生成AIツールの操作
- プロンプトエンジニアリングの応用
- 生成AIの特性を活かした出力の最適化



講座内では、「ChatGPT」、「Claude3」、「Microsoft Copilot」の3つの生成AIの比較も行っています。
私も複数の生成AIを使用していますが、講座での比較結果は、全くその通りだと納得しました。
おもしろい結果になっているので、気になる方は講座をチェックしてみてください。
2.1.3 将来性
生成AIを効果的に操作するプロンプト(指示や命令のフォーマット)作成のスキルは今後も重要になってくると思います。
特に、AIの普及が進む中で、精度の高い出力を引き出すためのスキルは、ビジネスやクリエイティブな場面で必須のスキルとなることが考えられます。
生成AIとプロンプト(指示や命令のフォーマット)作成の知識を持つことで、スキルアップの選択肢が増えていくことが期待されます。
2.2 Dify AI開発講座 「Difyで「AI従業員」を作ろう! -ノーコードで迅速に構築する生成AIアプリ-」
| 講座名 | Difyで「AI従業員」を作ろう! -ノーコードで迅速に構築する生成AIアプリ- |
|---|---|
| カテゴリ | 開発 > データサイエンス > 生成AI(GenAI) |
| 講師 | 我妻 幸長 Yukinaga Azuma |
| 学習時間 | 2.5時間 |
| レベル | 初級 |
| ラベル | |
| 評価 | 4.3 (307件の評価)※ |
| 受講人数 | 2,803人の受講生 ※ |
- 初心者でもAIアプリが作成できる
- プログラミング技術が不要
- 簡単に始められる
この講座は、プログラミング知識がない方でもAIアプリケーションを開発できるようになるための講座です。
生成AIを活用したツールを開発するには、従来ならプログラミングスキルが必須でしたが、「ノーコード」技術により、誰でも簡単にAIアプリを作成できるようになります。
Dify(ディファイ)を使えば、ノーコードで「AI従業員」を構築し、業務効率化や顧客対応の自動化が可能になります。
2.2.1 おすすめの理由
プログラミングが不要で、ノーコードツールの操作だけでAIアプリを開発できる点です。
Dify(ディファイ)を使った簡単なAIアプリの構築方法が学べるため、初心者でも取り組みやすく、実用的なAIツールをすぐに作れるのが強みです。
また、Difyによる生成AI活用法がいくつか紹介されるため、業務での応用が可能になります。
顧客対応の自動化や情報提供の効率化を図りたい方には特におすすめです。



講座を見ながら作成すれば、アプリは5分で作成できます。
2.2.2 受講後にできるようになること
社内用のチャットボットや自動返信システムなど、業務に特化したAIツールへ作成が可能になります。
条件分岐やワークフローなども使いこなすことができれば、小さな仕組みを作成することができて、業務に合わせた効率化を実現できます。
ポイントを以下にまとめました。
- Difyの基本的な使い方を学べる
- 生成AIを使ったアプリの作成
- 業務効率化の実現
2.2.3 将来性
ただでさえ人手不足なのに、スピードと正確性が求められるこの世の中です。
今後、ノーコードと生成AIの組み合わせは、ビジネスにおいて非常に身近なものになってきます。
(ノーコードという言葉はCMでもよく耳にしますよね...)
生成AIの技術が進化するにつれ、ノーコードで生成AIアプリを開発できるスキルの需要はますます高まると感じています。
特に、AIアプリ開発のハードルが下がることで、AIの普及が加速し、より多くの企業がノーコード技術を導入すると考えられます。
Dify(ディファイ)のようなノーコードツールを活用できるスキルは、今後のキャリアの選択肢を広げてくれるでしょう。
\ 学びたい講座が最大95%OFFも!! /
3. 業務効率化・自動化スキル講座おすすめ3選
業務効率化・自動化は、多くの企業で必要不可欠になりつつあります。
プログラミングやツールを活用して、単純作業の自動化や業務プロセスの改善を実現できるスキルは、今後ますます需要が高まるでしょう。
ここでは、特に実務で役立つ自動化スキルを習得できる講座を3つ厳選してご紹介します。
3.1 独学で身につけるPython〜基礎編〜【業務効率化・自動化で残業を無くそう!】


| 講座名 | 独学で身につけるPython〜基礎編〜【業務効率化・自動化で残業を無くそう!】 |
|---|---|
| カテゴリ | 仕事の生産性 > その他の職場の生産性 > Python |
| 講師 | 安井 亮平 |
| 学習時間 | 7時間 |
| レベル | 初級 |
| ラベル | |
| 評価 | 4.5 (9170件の評価)※ |
| 受講人数 | 64,252人の受講生 ※ |
- Pythonプログラミングの基本文法から学べる(基本文法の復習用に演習問題つき)
- Excelの自動処理で作業時間を短縮
- ブラウザ操作の自動化の方法を学べる
Python(パイソン)を初めて学ぶ方やプログラミング初学者でもわかりやすく、基本から業務自動化のスキルが身につく講座です。
Python(パイソン)を使って、業務の中で繰り返されるタスクや手作業を自動化するスクリプトを学べるため、時間の節約や業務効率化を実現できます。
多忙な方でも実務に直結するスキルを学べる点が魅力です。
3.1.1 おすすめの理由
Python(パイソン)は特に繰り返し作業やデータの整理に強みを持つ言語で、この講座では基礎からじっくり学べる構成です。
講師の丁寧な解説で、プログラムの基礎だけでなく、実際に効率化の役に立つコードも紹介されています。
これにより、Python未経験でも無理なく学べるため、業務で「すぐに役立つスキル」を身につけやすい講座になっています。



ハンズオン(体験型学習)形式なので、理解しやすく学びやすいです。
3.1.2 受講後にできるようになること
Pythonを使った自動化スクリプトの作成、ブラウザ操作の自動化などにより、日常業務を安定して効率化できるスキルが習得できます。
ポイントを以下にまとめました。
- Pythonの基礎的な文法の習得(基本文法の復習用に演習問題つき)
- 自動化スクリプトの作成
- ブラウザ操作の自動化
3.1.3 将来性
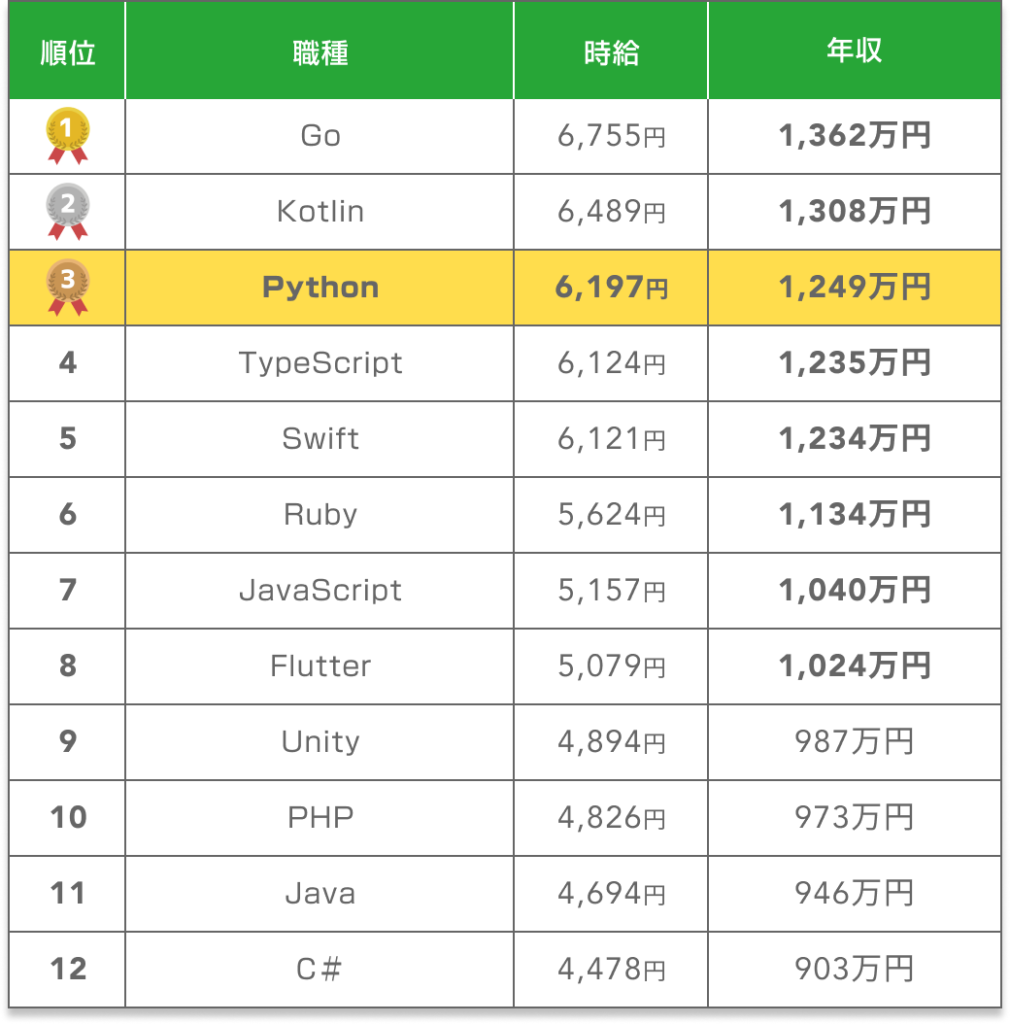
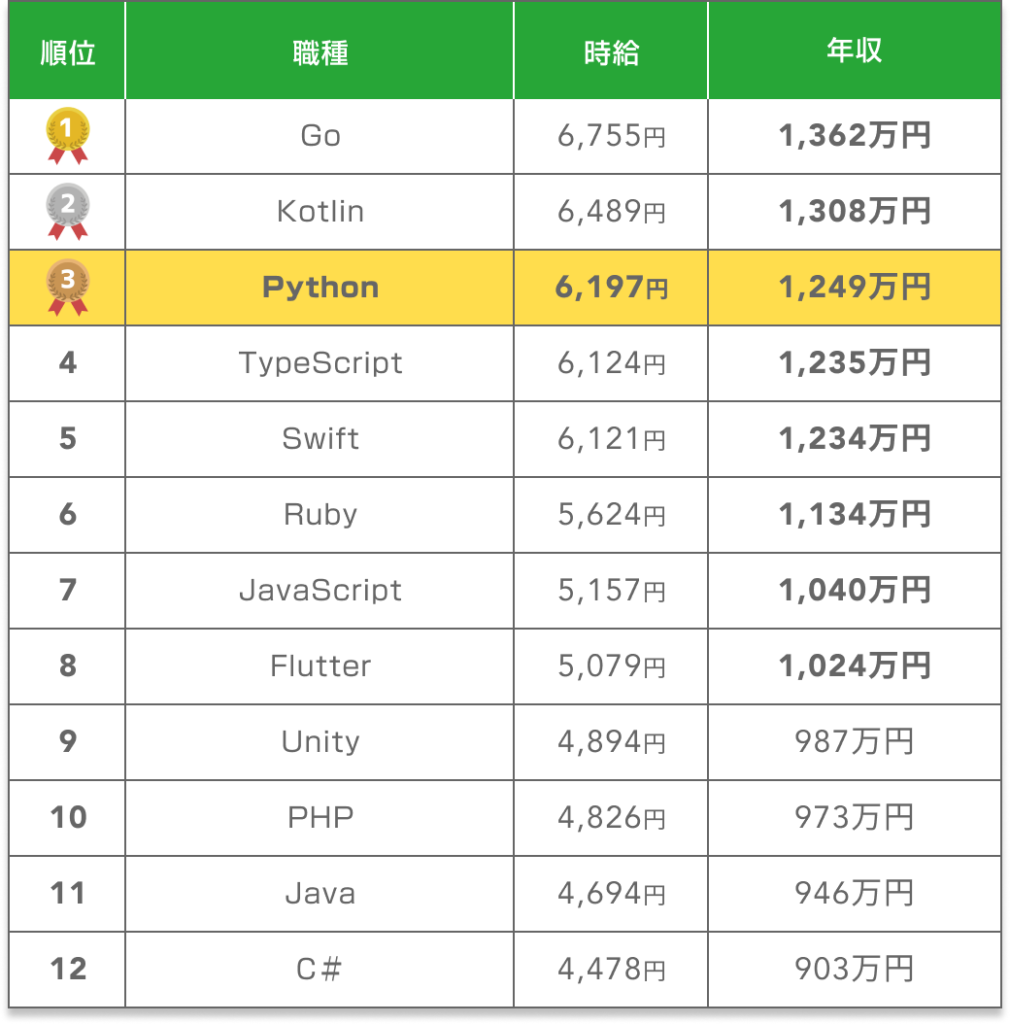
求人サイト「SOKUDAN」の2024年の調査で、Pythonを使える人の平均年収がプログラミング言語の中で3位という高い順位にあることがわかりました。(図1)
なぜ、Pythonはこれほど高い給料なのでしょうか?
それは、Pythonが他のプログラミング言語に比べて、分かりやすく使いやすいのに、できることが多いからです。
例えば、会社での事務作業を自動化したり、大量のデータを分析したりするのに便利で、最近注目のAI(人工知能)開発でも欠かせない存在となっています。
このように、Pythonは多くの会社で重宝されているプログラミング言語です。
企業がパソコンを使った仕事を増やしていく中で、データを効率よく処理したり分析したりする必要性が高まっており、そんな会社の課題を解決できるPythonへの期待は、これからもますます大きくなっていくことが予想されます。


出典:SOKUDAN Magazine ( https://magazine.sokudan.work/post/XQ-H13PI )
Python(パイソン)の重要性が増すなか、この講座で基礎を押さえておくことで、今後のステップアップや選択肢も大きく広がります。
3.2 Webスクレイピング講座 「Pythonによるビジネスに役立つWebスクレイピング(BeautifulSoup・Selenium・Requests)」


| 講座名 | Pythonによるビジネスに役立つWebスクレイピング(BeautifulSoup・Selenium・Requests) |
|---|---|
| カテゴリ | 開発 > データサイエンス > Python |
| 講師 | 清水 義孝 |
| 学習時間 | 10時間 |
| レベル | すべてのレベル |
| ラベル | |
| 評価 | 4.6 (1052人の評価)※ |
| 受講人数 | 9,979人 |
- HTMLが基本から学べる
- 豊富な知識と図や説明でわかりやすい
- 具体例で示してくれるので応用が利く
- ライブラリが使い方が学べる(Beautiful Soup、Selenium、Requests)
Webスクレイピングのスキルを通して、必要なデータを自動で収集する方法を学べます。
現在、仕事でWebサイトからデータを活用する機会は増えており、効率的に情報を取得する能力が求められています。
また、頻繁に更新されるWebサイトの構造や内容に柔軟に対応できる力も重要です。
この講座は、そうした環境に対応するスキルをわかりやすく習得でき、日常業務でのデータ収集や分析をサポートする基礎を築ける内容になっています。
3.2.1 おすすめの理由
Webスクレイピング技術は難しい技術ですが、この講座では、「BeautifulSoup」や「Selenium」の解説がわかりやすくされているため、理解度が深まります。
例えば、「BeautifulSoup」や「Selenium」といったライブラリを用いる際のチャプターは、とても勉強になりました。
また、基本的な技術(HTMLなど)の解説もわかりやすいのがとても印象に残っていて、満足しています。



Python(パイソン)初心者の私でも理解できる内容となっていました。
「Beautiful Soup」と「Selenium」は、PythonでWebスクレイピングを行う際に非常に役立つライブラリです。
■Beautiful Soup
HTMLやXMLのデータを解析し、特定の情報を抽出するためのライブラリです。
静的なWebページ(JavaScriptで動的に内容が変わらないページ)からデータを取得するのに適しています。
例えば、特定のタグやクラス名を持つ要素を簡単に見つけ出すことができます。
■Selenium
Webブラウザを自動操作するためのライブラリです。
JavaScriptで動的に生成されるコンテンツを含むWebページからデータを取得するのに適しています。
実際にWebブラウザを操作してユーザーの操作をシミュレートします。
そのため、ページの遷移やフォームの入力なども自動化できます。
3.2.2 受講後にできるようになること
「BeautifulSoup」や「Selenium」など、目的に応じた様々なライブラリの使い方を学べ、静的・動的サイトを問わず、必要なデータを効率的に収集できるようになります。
特に優れているのは、データの取得から整形、分析までの一連のプロセスを、実務を想定した演習を通じて習得できる点です。
Webサイトの構造や更新への対応など、実務での課題に適切に対処できるスキルが身につきます。
ポイントを以下にまとめました。
- 様々なWebサイトからの効率的なデータ収集
- 収集データの整形と分析
- 仕事での実践的な活用
3.2.3 将来性
Web上のデータを効率的に収集・分析するスキルの重要性は増す一方です。
特に、市場調査や、配達完了情報取得、マスターデータ取得などのビジネスにおけるデータ収集の必要性は今後さらに高まっていきます。
このスキルは、単なるデータ収集だけでなく、AI開発やデータ分析の基礎としても重要です。
AIの学習データの収集や、マーケティング分析など、様々な場面で活用できます。
また、Pythonの基礎的な理解を深められるため、今後のプログラミングスキル向上にも役立ちます。
データ収集の自動化というニーズは、技術が進化しても変わることのない将来役立つスキルといえます。
3.3 【超入門】プロマネが教えるタスク・スケジュール作成の基礎


| 講座名 | 【超入門】プロマネが教えるタスク・スケジュール作成の基礎 |
|---|---|
| カテゴリ | ビジネススキル > プロジェクト管理 > プロジェクト管理 |
| 講師 | 西村 信行, 株式会社 kurogo works |
| 学習時間 | 2.5時間 |
| ラベル | 初級 |
| 評価 | 4.2 (5555件の評価) ※ |
| 受講人数 | 29,898人 ※ |
- 感覚的なタスク管理から脱却し、実践的な方法論が学べる
- 演習を通じて具体的なスケジュール作成スキルが身につく
- プロジェクトマネジメントの基礎が体系的に理解できる
なんとなくスケジュールを見積りしていた・・・
上司や顧客にタスクの根拠が説明できない・・・
そんなスケジュールの基本や、タスク管理を体系的に学びたい方に向けた講座です。
3.3.1 おすすめの理由
プロジェクト管理に必要なタスク管理とスケジュール作成の基礎を学べる点です。
プロジェクトマネジメントは効率的に仕事を進めるうえで不可欠なスキルですが、専門知識が必要と思われがちです。
しかし、難しく考えるのではなく、シンプルに考えることでスケジュールは作成できることを分かりやすく解説しています。
具体的には、スケジュールを作成する際には、「タスクを行動単位に分解する」、「抜けなく・漏れなく・ダブりなく具体化する」ということが実務でも活かせるところだと改めて感じました。
個人で仕事をすることが多い私は、感覚的にスケジュールを組むことが多く、この講座は大変勉強になりました。



スケジュールのいろいろな悩み相談も講座に収録されています。
誰もが悩む問題に講師が回答してくれます。
3.3.2 受講後にできるようになること
タスク管理とスケジュール作成方法を学ぶことができます。
これまで感覚的に行っていた作業を、アローダイアグラムなどのツールを使って整理できるようになります。
特に、タスクの分解から作業順序の定義、クリティカルパスの見極めまで、プロジェクト管理に必要な基礎スキルを体系的に習得できます。
また、実際の現場で使えるスケジュール管理表の作成方法や、チーム全体の進捗管理のコツも学べます。
ポイントをまとめました。
- タスクの論理的な分解と整理ができる
- スケジュールの組み立てと管理が効率的にできる
- チーム全体の作業進捗を適切に管理できる
3.3.3 将来性
プロジェクト管理やスケジュールの作成スキルは、今後ますます重要性を増していきます。
特に、リモートワークやグローバル化が進む中で、効率的なタスク管理とスケジュール作成の能力は、必須のスキルとなっています。
この講座で学ぶ方法論は、小規模なプロジェクトから大規模なチーム管理まで応用がきく将来役立つスキルです。
また、将来的にプロジェクトマネージャーを目指す方にとっては、第一歩となる知識とスキルを得ることができます。
\ 学びたい講座が最大95%OFFも!! /
4. Web開発の基礎を固めるスキル講座おすすめ3選
Web開発の世界では、フロントエンド、バックエンド、インフラと、必要なスキルが多岐にわたります。
しかし、すべてを一度に学ぼうとすると挫折してしまう可能性も高くなります。
そこで、Web開発の基礎から応用まで、段階的に学習できる3つの講座をピックアップしました。
HTML/CSSからReact、AWSまで、現代のWeb開発に必須の技術をカバーしています。
4.1 HTML/CSS+JavaScript講座 「ちゃんと学ぶ、HTML/CSS + JavaScript」


| 講座名 | ちゃんと学ぶ、HTML/CSS + JavaScript |
|---|---|
| カテゴリ | 開発 > ウェブ開発 > フロントエンドウェブ開発 |
| 講師 | たにぐち まこと(ともすた) |
| 学習時間 | 17時間 |
| レベル | 初級 |
| ラベル | |
| 評価 | 4.6 (12936件の評価)※ |
| 受講人数 | 67,657人 |
・Web開発で必要なHTMLやCSS、JavaScriptの基本から学べる
・ハンズオン(体験型学習)形式なので、繰り返すことで身に付きやすい
4.1.1 おすすめの理由
HTML、CSS、JavaScriptは、現代のWeb開発における基礎的かつ重要な技術です。
この講座では、これらの技術を基礎から体系的に学べ、実践的なスキルを身につけることが可能です。
特に優れているのは、「基礎の基礎」から丁寧に解説されている点です。
プログラミング未経験者でも着実に理解を深められる構成となっています。



ハンズオン(体験型学習)形式なので、わかりやすくて学びやすいです。
4.1.2 受講後にできるようになること
フロントエンド開発の基礎から実践的なスキルまでを学ぶことができます。
また、HTML/CSSによるWebページの構築、スマートフォンアプリの画面作りなど、JavaScriptを使った動的な機能の実装ができるようになります。
ポイントを以下にまとめました。
- 基本的なWebサイトの設計・構築
- レスポンシブデザインの実装
- JavaScriptによる動的機能の追加
4.1.3 将来性
Web技術は急速に進化していますが、HTML、CSS、JavaScriptという基礎技術の重要性は変わりません。



PythonやReactなどでもHTML、CSS、JavaScriptは必要な技術です。
これらは、最新のツールや開発手法を理解する上でも必須の知識となります。
また、Webサイトだけでなく、スマートフォンアプリの画面作りなど、活用できる場面は広がる一方です。
さらに、この基礎知識があれば、将来的にサーバーサイドの開発や、Webサイト制作の全工程を担当できる幅広い技術者として成長することもできます。
Web業界で長く活躍できる、価値のある技術だと感じました。
4.2 React入門講座 「【最新ver対応済】モダンJavaScriptの基礎から始める挫折しないためのReact入門」


| 講座名 | 【React18対応】モダンJavaScriptの基礎から始める挫折しないためのReact入門 |
|---|---|
| カテゴリ | ITとソフトウェア > その他のIT・ソフトウェア > JavaScript |
| 講師 | じゃけぇ (Takumi Okada) |
| 学習時間 | 7時間 |
| レベル | 初級 |
| ラベル | |
| 評価 | 4.5 (7015件の評価)※ |
| 受講人数 | 33,536人 ※ |
・Reactでよく使用されるJavaScriptの基本文法を学べる
・JavaScriptで作成した画面をReactで表現することで、Reactで作るメリットがわかる
いきなりReactから学ぶのではなく、まずJavaScriptでアプリを作成し、その後Reactで再構築する独自のアプローチが特徴の講座です。
わかりやすい解説と、図解を用いることで理解が深まります。
「React学習で挫折していた人にもわかりやすい」と評価の高い内容となっています。
4.2.1 おすすめの理由
React学習が難しいとされる理由の一つは、「コンポーネント指向」という考え方が、従来のHTML中心のWeb開発とは異なる点にあると言われています。
HTMLで直接「見た目」を作るのではなく、「部品(コンポーネント)」を組み立てて画面を作る方法に慣れるまで時間がかかります。
この講座では、まずモダンJavaScriptの基礎をしっかり固め、その後でReactを学ぶ構成になっています。
特に優れているのは、同じアプリケーションをプレーンなJavaScriptで作ってから、Reactで作り直すという学習方法が難易度を下げてくれていると感じました。



JavaScriptとReactの学習をスムーズにつなぐ、独自のアプローチが特徴の講座です。
この体験を通じて、Reactを使う理由や利点が実感を伴って理解できます。
モダンJavaScriptとは、JavaScriptが進化し、コードが短く効率的に書けるように改善されたバージョンです。ES6以降の機能(アロー関数、クラス、async/awaitなど)が追加され、Web開発がより扱いやすくなっています。
4.2.2 受講後にできるようになること
モダンなJavaScriptの基礎から、Reactを使った実践的なアプリケーション開発まで、段階的に習得できます。
特に、JavaScriptの基本的な機能を理解した上でReactを学ぶため、なぜそのような実装が必要なのか、その理由まで含めて理解できます。
また、実務での書き方や注意点も学べるため、実践的な開発スキルが身につきます。
ポイントを以下にまとめました。
- モダンJavaScriptの基礎が確実に理解できる
- Reactの基本ルールと実装方法が身につく
- 実務を想定した開発手法が学べる
4.2.3 将来性
Web制作の現場で、HTMLやCSSに加えて、最も注目されているのが「React」です。
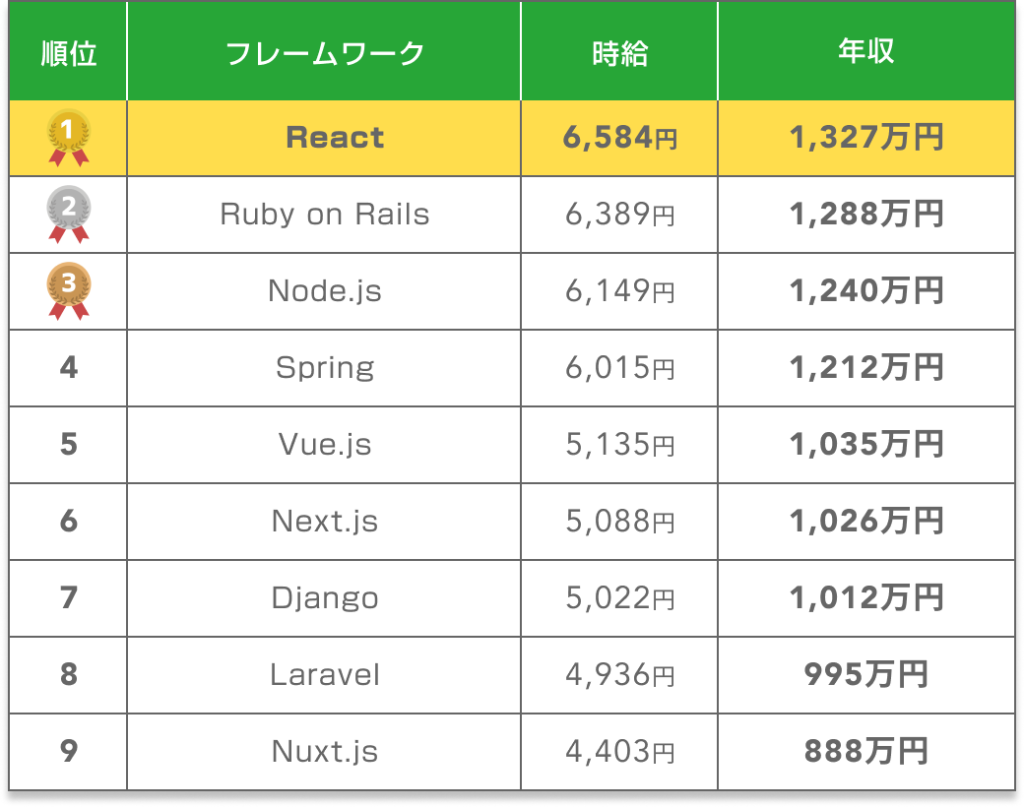
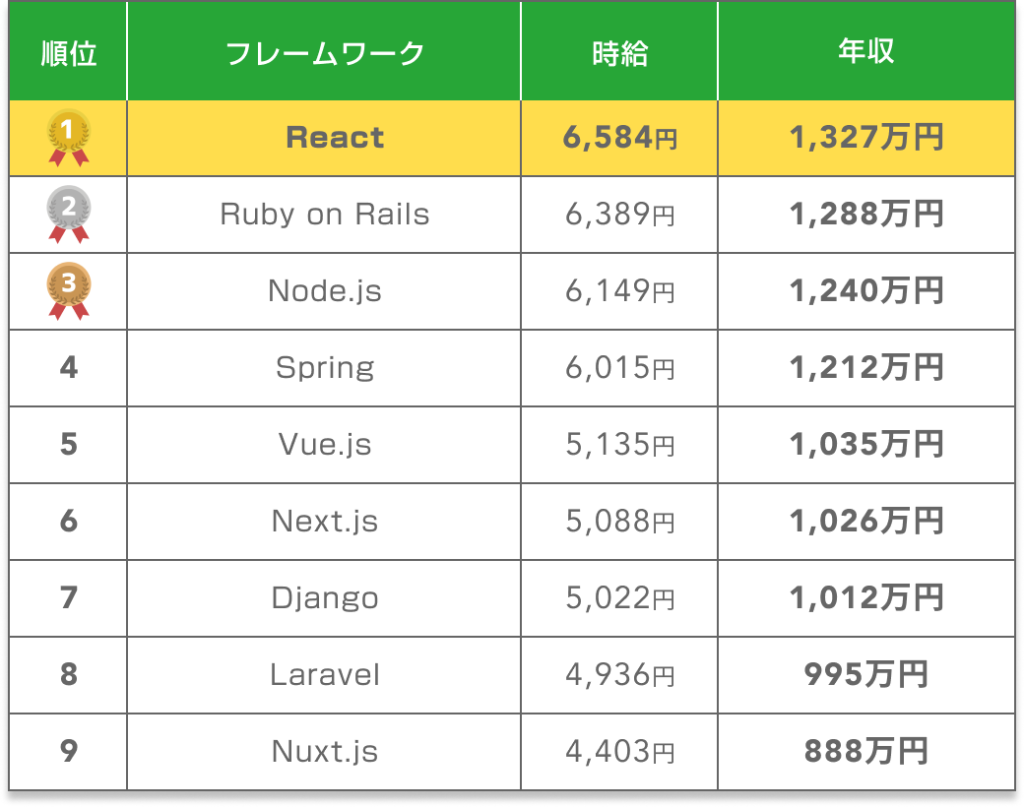
求人サイト「SOKUDAN」の調査によると、React関連の仕事は、プログラミング関連の中で最も高い給料水準になっています。(図2)
その理由は、「Facebook」や「Instagram」など、大手IT企業が次々とReactを採用し始めているからです。
最新のWeb制作の現場では、効率的に開発を進められるReactの知識が、ますます重要になってきています。
「React」を使うと、複雑なWebサイトやスマホアプリを効率よく作れるため、多くの企業が開発者を探しています。
特に、これからWebサイトやアプリを作りたい人にとって、「JavaScript」と「React」の基本を学ぶことは、とても大切な一歩となります。
また、ここで身につける考え方は、Vue.jsやAngularなど他のフレームワークを学ぶ際にも応用が効きます。
これからWebの勉強を始める方は、ぜひチャレンジしてみてはいかがでしょうか。


出典:SOKUDAN Magazine ( https://magazine.sokudan.work/post/__oP_1Nd)
2023年11月にフルリニューアルされ、最新バージョンのReact 18に対応しているため、これからのWeb開発で必要とされる知識やスキルを確実に習得できます。
4.3 AWS基礎講座 「AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得」


| 講座名 | AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得 |
|---|---|
| カテゴリ | 開発 > ウェブ開発 > Amazon AWS |
| 講師 | 山浦 清透 |
| 学習時間 | 11時間 |
| レベル | 初級 |
| ラベル | |
| 評価 | 4.4 (14122件の評価) ※ |
| 受講人数 | 85,748人 |
- インフラの基礎知識を学べる
- AWSで主要サービスの考え方を学べる
- AWSを操作してインフラ環境を構築できる
システムの基本的な仕組みやAWSの実践スキルを同時に習得できる講座です。
WordPressブログの作成を例に、実際の作業を通してAWSの主要なサービスについて学べます。
AWS(Amazon Web Services)は、クラウドサービスの標準的な選択肢として多くの企業で導入されています。
その基礎を学ぶことで、クラウドを活用した効率的なインフラ構築スキルが身につきます。
初めてクラウドを学ぶ方でも手を動かしながら理解できる構成が魅力です。
4.3.1 おすすめの理由
AWS初心者やインフラに詳しくない方でも、実践的に学べます。
特に優れているのは、WordPressのブログシステム構築を通じて、AWSの主要サービスを体系的に学べる点です。
セクションごとに「なぜそうするのか」という基礎概念を図解で丁寧に説明し、その後で実際に手を動かして確認できます。



講師が実務で培ってきた経験を、惜しみなく講座で解説してくれています。
4.3.2 受講後にできるようになること
また、VPC、EC2、RDSなど、実務でよく使うサービスに焦点を絞っているため、効率的な学習が可能です。
AWSの主要サービスを使って、自分でネットワークやサーバーを構築できるようになります。
基礎的なインフラ知識を身につけることで、テスト環境の構築や個人サービスの運用も可能になります。
さらに、システム監視やセキュリティ管理など、運用に必要な知識も習得できるため、実践的なインフラ管理スキルが身につきます。



講座を繰り返し見て、実践することで、AWSの知識やインフラ管理スキルがより深まります。
ポイントを以下にまとめました。
- AWSの主要サービスを実践的に使いこなせる
- 基本的なネットワーク・サーバー構築ができる
- システムの監視・運用管理ができる
4.3.3 将来性
クラウドサービスの活用は、今後ますます一般的になっていきます。
特にAWSは世界シェアNo.1のクラウドプラットフォームで、この基礎知識は他のクラウドサービス(Azure、GCPなど)を理解する際にも活きてきます。
AWSと同様の代表的なクラウドサービスとして、 MicrosoftのAzure(アジュール)と、GoogleのGCP(Google Cloud Platform)があります。
■AWS:最も歴史が長く、サービスの種類も豊富。世界で一番多く使われています
■Azure:Microsoftの製品(Windows、Office365など)との相性が良く、企業での利用が多いです
■GCP:Googleの強みであるAIや機械学習の機能が充実しています
また、ここで学ぶシステムの信頼性やセキュリティの考え方は、技術が進化しても将来変わらないスキルです。
システム全体を理解できる力は、今後のキャリアの幅を広げる重要なスキルとなります。
\ 学びたい講座が最大95%OFFも!! /
5. 効率的な学び方とスキル活用の方法
新しいスキルを効率的に身につけるには、ただ講座を視聴するだけでなく、効果的な学習方法が重要です。
実際の講座受講を通じて効果的だった学習のポイントをご紹介します。
■効果的な学習サイクルを作る
- 動画視聴で基礎を理解する
- 演習で実際に手を動かす
- 学んだことをすぐに実務で試す
■ 理解度を高めるコツ
- 学んだ内容は簡単にメモを取る
- サンプルコードは必ず自分で書く
- わからない点はその場で調べる
■ 実践力を身につける方法
- できそうな小さな課題から始める
- 日々の業務での活用場面を探す
- 成功体験を次の学習の参考にする
5.1 効果的な学習サイクルを作る
講座の動画視聴だけでは、なかなか実践的なスキルは身につきません(なるほど!だけです。)
まず動画で基本的な考え方を理解し、次に実際に手を動かして演習に取り組んでみます。
そして、学んだことを実務で試してみる。このサイクルを繰り返すことで、知識が確実なスキルとして定着していきます。
特に、実務での実践は重要です。
例えば、Pythonを学んだら実際の業務で小さな自動化を試してみる、生成AIを学んだら実際の文書作成に活用してみる。
このように、学習と実践を結びつけることで、より効果的な習得が可能になります。



何度も何度も試すことで、知識が定着していきます。
わからないところは何度も見返すことをおすすめします。
5.2 理解度を高めるコツ
「分かった気になっている」と「本当に理解している」は大きく違います。
講座を視聴しながら、重要なポイントを自分の言葉でメモに残すことで、理解度が格段に上がります。
(補足として、メモは講座視聴中に「B」ボタンを押すことで入力することが可能です)
特にプログラミング系の講座では、サンプルコードをただコピペするのではなく、自分で実際に入力することをおすすめします。
また、分からない点はその場で調べたり、補足資料で確認したりすることで、着実な理解につながります。
後回しにすると、つまずきポイントが積み重なってしまいます。



講師に質問も可能ですが、レスポンスは講師のタイミングによります。
すべての講師が即答してくれると思わず、まずは、自分で調べてみることをおすすめします。
5.3 実践力を身につける方法
実践力を高めるには、小さな成功体験を積み重ねることが効果的です。
例えば、最初は簡単な自動化スクリプトを作る、基本的なWebページを作るなど、できそうな課題から始めてましょう。
そして、日々の業務の中で「これ、自動化できないかな?」、「ここでAIを使えないかな?」と、活用場面を探してみる。
うまくいった方法は記録に残し、次の課題にも応用してみる。
このように段階的にレベルアップすることで、確実に実践力が身についていきます。



講座のサンプル教材などからも応用してみるのもいいかもしれません。
\ 学びたい講座が最大95%OFFも!! /
6. まとめ:あなたに最適な講座選び


今回紹介した8つの講座は、どれもスキルアップできるおすすめ講座を厳選してみました。
講座はどれも基礎から丁寧に解説されており、自分のペースで確実に成長できるのが特徴です。
Pythonによる自動化や生成AI、タスク管理などは、日々の仕事の効率化に直結するスキルを学べます。
6.1 目的別おすすめの学習ステップ
今回紹介した講座は、ある程度知識を学んだほうがより理解度を得れるものもあります。
私の場合は独学でしたが、もともと簡単なHTMLの知識があったため、いきなり「JavaScript」を学ぶよりも、まずHTMLとCSSを体系的に学び、その後に「JavaScript」を学ぶことで、より理解が深まりました。
また、「早く業務効率化を行いたい」、「すぐに学んだ知識を活かしたい」という方もいると思います。
このような遠回りが無く、効率的にスキルアップしてもらうために、実際に講座を受講した私から目的別におすすめの学習ステップを提案させていただきます。
- すぐに業務効率化したい方
- Web制作を基礎から学びたい方
- より実践的なスキルを身につけたい方
6.1.1 すぐに業務効率化したい方へ
「とにかく今の業務を効率化したい」「できるだけ早く成果を出したい」という方には、以下のステップがおすすめです。
まずは生成AIからスタートします。



プログラミングの知識がなくても、「文書作成」や「定型業務の改善」で生成AIはなくてはならないツールになるでしょう。
特に資料作成や企画書の作成時間が大幅に短縮できるので、早い段階で効率化を実感できると思います。
次にPython基礎に進むことで、Excel作業の自動化など、より柔軟な業務改善が可能になります。
基礎から丁寧に解説されているので、プログラミング未経験でも安心して学べます。
- 生成AI入門
- 独学で身につけるPython
6.1.2 Web制作を基礎から学びたい方
HTML/CSS + JavaScriptの講座からスタートすることで、Webの基本的な仕組みが理解できます。
特に重要なのは、ここでしっかりと基礎を固めること。



応用技術を学ぶ際の土台となるので、急がず着実に進めましょう。
基礎が理解できたら、AWSでインフラの知識を学びます。
これにより、Webサイトが実際にどのように動いているのか、システム全体を理解することができます。
この2つの組み合わせで、Web開発の全体像が見えてきます。
- HTML/CSS + JavaScript
- AWS
6.1.3 より実践的なスキルを身につけたい方
基礎的な知識があり、「さらに実践的なスキルを伸ばしたい」という方向けのステップです。
ReactやWebスクレイピングの講座は、より高度な開発手法や実務で使えるデータ収集スキルが身につきます。
ただし、これらの講座は基礎知識が必要です。
特にReactを学ぶ前には、HTML/CSSとJavaScriptの基本をしっかり理解しておくことをおすすめします。
実際の開発現場では、これらの技術を組み合わせて使うことが多いため、基礎から応用まで段階的に学ぶことで、より実践的な力が身につきます。



おすすめ講座なので、事前に他の講座を理解しておけば、理解度も格段と上がりますよ!!
- React
- Webスクレイピング
6.2 スキルアップへの第一歩
「スキルアップしたい」という思いはあっても、なかなか始められないもの。
でも、完璧なタイミングを待つ必要はありません。
今の自分にできることから、少しずつ始めていきましょう。
6.2.1 始める前の準備
まずは自分の現状を正直に見つめ直してみましょう。
例えば、「Excelの作業に時間がかかりすぎている」「資料作成に手間取っている」など、具体的な課題を書き出してみてください。
次に、「3ヶ月後にはこうなっていたい」という目標をイメージします。
「定型作業を自動化して企画の時間を作りたい」「効率的な資料作成ができるようになりたい」など。
目標が具体的なほど、モチベーションも維持しやすくなります。
そして、その目標に近づくために、今の自分に合った講座を1つ選びましょう。
6.2.2 学習の始め方
まずは小さな一歩から。通勤電車での動画視聴など、生活の中の短い時間を活用することから始めましょう。
朝の15分、昼休みの10分など、自分の生活リズムに合った時間を見つけることが大切です。
学んだことはできるだけその日のうちに試してみることをおすすめします。
例えば、Python講座なら簡単なプログラムを書いてみる、生成AI講座なら実際の業務文書を作ってみるなど。
実践することで、知識が確実なスキルとして身についていきます。
6.2.3 継続のコツ
「一度に完璧に理解しよう」と思う必要はありません。
最初は全体の流れをつかむことを意識しましょう。
例えば、プログラミングの文法を完全に理解していなくても、基本が分かれば次に進んで大丈夫です。
HTML/CSSの講座では、まずWebページを作れるようになることを優先し、デザインの細かい調整は後からでも構いません。
大切なのは、できるようになったことを記録に残すこと。
「今日はここまでできた!」という小さな成功体験を積み重ねることで、学習が習慣になっていきます。
\ 学びたい講座が最大95%OFFも!! /
7. さいごに


Udemy(ユーデミー)で受講できる8つの講座は、どれも実務で即活用できるスキルが身につく内容です。
例えば、生成AIを使った文書作成の効率化や、Pythonによる自動化など、学んですぐに実践できる技術が満載です。
まずは自分の課題に最も近い講座を1つ選び、できることから始めてみませんか?
小さな成功体験を重ねることで、必ず新しい可能性が広がっていきます。
次のステップとして、基礎を活かした応用講座や、より専門的なスキルを学ぶこともできます。
1歩ずつですが、着実にスキルアップ可能です。
あなたもチャレンジしてみませんか。
\ 学びたい講座が最大95%OFFも!! /